برای سئو تصویر در سایت، چه نکاتی را رعایت کنیم؟

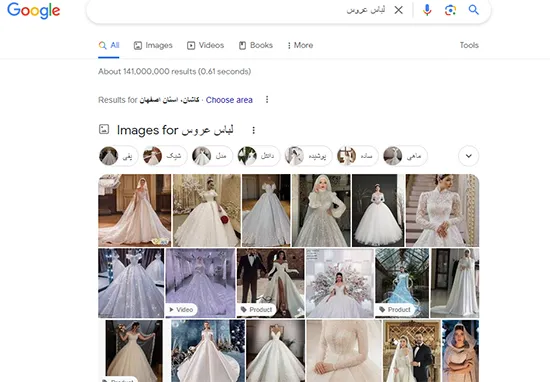
فرض کنید صاحب یک مزون لباس عروس هستید ولی به عکسهای سایت خود توجه زیادی ندارید. وقتی کاربر عبارت “لباس عروس” را سرچ میکند قطعا عکسها توجهش را جلب خواهد کرد و نتایج بعدی چندان کلیک نخواهند گرفت. پس در بعضی از کسبوکارها با توجه به رفتار کاربر باید به آنچه مورد رضایت و خواست آنهاست توجه کنیم تا در نتایج هم بالاتر دیده شویم. در ادامه همراه باشید تا بیشتر درمورد سئو تصاویر و نکات مرتبط با آن یاد بگیریم.

منظور از سئو تصویر چیست؟
امروزه نیمی از جستجوهای گوگل در صفحه نتایج جستجو به پایان میرسد، بدون اینکه کاربر روی هیچ نتیجهای کلیک کند. در سال 2021 و پس از آن، بازاریابها شروع به توجه به اهمیت تصاویر بصری به عنوان فرصتی قدرتمند برای دستیابی به مخاطبان جدید در نتایج SERP کردند.
سئوی تصویر فرآیند بهینهسازی تصاویر در وبسایت شما است، به طوری که موتورهای جستجو به راحتی میتوانند آنها را بخوانند و پیدا کنند، در نتیجه دیدهشدن و رتبهبندی محتوای شما در گوگل و سایر موتورهای جستجو را بهبود می بخشد. سئوی تصویر شامل عناصری مانند نوع تصویر، اندازه و زمان بارگذاری و استفاده و بهینهسازی متن جایگزین و کلمات کلیدی در نام فایلهای تصویری است.
اهمیت سئو تصویر
سئوی عکس (Image Seo) یکی از عناصری است که اغلب در سئو داخلی نادیده گرفته میشود، اما این بدان معنا نیست که مهم نیست. در واقع، اگر مراقب نباشید، سئوی ضعیف تصویر میتواند به خوبی توانایی صفحه شما را برای به دست آوردن لینک، افزایش ایندکس، و در نهایت، ترافیک ارگانیک ارزشمند کاهش دهد.
به آخرین باری که تصویری را در وب سایت خود آپلود کردید فکر کنید. به احتمال زیاد آن را از یک سایت با جستجو در بخش تصاویر، دانلود کردهاید، آن را در قسمت مدیریت فایل سایت خود آپلود و سپس در صفحۀ پست خود قرار دادهاید. این یک مثال معمولی است که خیلی وقتها اتفاق میافتد.
شما وزنۀ سنگینی را به سایت خود اضافه کردهاید که سرعت صفحه را کاهش میدهد. و موتورهای جستجو نمیتوانند تصاویر شما را بدون متن جایگزین بخوانند. عکس قبل از بارگذاری در سایت باید بهینه شود تا به سرعت سایت لطمه نخورد.

آماتورها و متخصصان سئو به طور یکسان میدانند که بهینهسازی تصاویر برای سایت شما ارزش زمان صرف شده را دارد. بدون بهینه سازی تصویر مناسب، یک دارایی ارزشمند سئو را هدر میدهید. بهینهسازی تصویر مزایای زیادی مانند تجربه کاربری بهتر، زمان بارگذاری صفحه سریعتر و فرصتهای رتبهبندی اضافی ایجاد میکند و این نقش به طور فزایندهای مهمتر میشود.
نکات مهمی که باید برای سئو تصاویر رعایت کنید
1- انتخاب فرمت مناسب
در حالی که فرمت های تصویر زیادی برای انتخاب وجود دارد، PNG و JPEG و WebP رایجترین برای وب هستند.
فرمت PNG: تصاویر با کیفیت بهتری تولید میکند، اما با اندازه فایل بزرگتر ارائه میشود.
فرمت JPEG: ممکن است کیفیت تصویر را از دست بدهید، اما میتوانید سطح کیفیت را تنظیم کنید تا تعادل خوبی پیدا کنید.
فرمت WebP: فرمت تصویری که توسط Google توسعه یافته است. با حفظ کیفیت، حجم فایلهای تصویری را کاهش میدهد. فایلهای WebP باعث میشوند هنگامی که وارد سایتها می شوید سریعتر بارگیری شوند. از جمله فرمتهایی است که قبلا زیاد مورد توجه نبود ولی درچندسال اخیر استفاده از آن توصیه میشود.
2- تصاویر خود را فشرده یا کمحجم کنید
به شدت توصیه میشود تصاویر را قبل از بارگذاری، فشرده کنید. شما میتوانید این کار را در فتوشاپ (استفاده از گزینه Save For Web) انجام دهید یا می توانید از ابزارهای مختلف بهینهسازی تصویر (Image Optimization) استفاده کنید.
3- ایجاد تصاویر منحصربهفرد
هرچه تصاویر اصلی و منحصربهفرد بیشتری داشته باشید، تجربه بهتری برای کاربر و شانس شما برای رتبهبندی در جستجوهای مرتبط بهتر است. منظور از تصاویر اصلی، عکسهایی است که خودتان سفارشی طراحی و عکاسی میکنید.
4- سفارشیکردن نام فایل
وقتی صحبت از سئو به میان میآید، ایجاد نام فایلهای توصیفی و غنی از کلمات کلیدی کاملاً حیاتی است. نام فایلهای تصویری به گوگل و سایر خزنده های موتورهای جستجو در مورد موضوع تصویر هشدار میدهد. نام فایل را متناسب با موضوع عکس انتخاب کنید تا به موتورهای جستجو کمک کنید تصویر شما را درک کنند و ارزش سئوی شما را بهبود بخشند.
اگر CMS (سیستم مدیریت محتوا) شما از نام فارسی پشتیبانی میکند بهتر است نام فارسی انتخاب کنید، اگر امکانش فراهم نبود، نام انگلیسی. فرض کنید عکسی برای سئو تصویر داریم. نام عکس را Image-SEO انتخاب میکنیم و بعد در سایت بارگذاری میکنیم.
5- متن جایگزین (Alt tag) مناسب بنویسید.
تگهای جایگزین (alternative) زمانی که مرورگر نمیتواند تصاویر را به درستی رندر کند، جایگزین متنی برای تصاویر هستند. مشابه عنوان، ویژگی alt برای توصیف محتویات یک فایل تصویری استفاده می شود. توجه به تگهای alt نیز برای استراتژی کلی سئو در صفحه مفید است. شما میخواهید مطمئن شوید که تمام قسمتهای بهینهسازی دیگر در جای خود هستند، اما اگر به هر دلیلی تصویر بارگذاری نشد، کاربران میبینند که تصویر قرار است چگونه باشد.
به علاوه، افزودن تگهای جایگزین مناسب به تصاویر میتواند به وبسایت شما کمک کند تا با مرتبط کردن کلمات کلیدی با تصاویر، رتبههای بهتری در موتورهای جستجو کسب کند. حتی گوگل نیز به ارزش متن جایگزین در تصاویر اشاره کرده است. اطلاعات مفیدی در مورد موضوع تصویر در اختیار گوگل قرار می دهد. ما از این اطلاعات برای کمک به تعیین بهترین تصویر برای بازگشت به درخواست کاربر استفاده می کنیم.
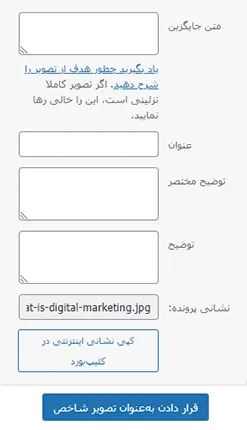
هنگامی که عکسی را در سایت خود بارگذاری میکنید حتما متناسب با موضوع عکس قسمتهای مختلفی که در عکس زیر نمایش داده شده را پرکنید. توجه کنید که متنها یکسان نباشد و هر عکس هم تگ Alt منحصربهفردی داشته باشد.

6- عنوان و توضیحات صفحه خود را بهینه کنید.
گوگل در منابعش توضیح داده است که، از عنوان و توضیحات صفحۀ شما به عنوان بخشی از الگوریتم جستجوی تصویر خود استفاده میکند. در صفحه پشتیبانی گوگل آمده است: همه عوامل اولیه سئوی درون صفحه شما مانند داده های متا، تگهای هدر، دادههای ساختار یافته و … بر نحوه رتبهبندی تصاویر توسط گوگل تاثیر میگذارد.
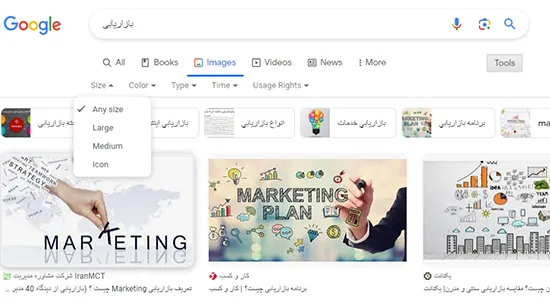
7- ابعاد تصاویر خود را مشخص کنید.
اطمینان از اینکه ویژگیهای عرض و ارتفاع را برای هر عنصر تصویر لحاظ میکنید، کلیدی است. این به مرورگر میگوید که چه مقدار فضا را برای منبع اختصاص دهد.
اگر در بخش سرچ تصاویر به گزینهها دقت کرده باشید، متوجه شدهاید که در قسمت Tools میتوان ابعاد تصویر را مشخص کرد. مثلا Large و … . برای اینکه شانس بیشتری برای دیدهشدن عکسهایتان در نتایج داشته باشید، میتوانید در صورت امکان متناسب با قالب سایت عکس را در سایز بزرگ بگذارید یا در دوسایز متفاوت آپلود کنید. عکس کوچیکتر را به بزرگتر لینک دهید.

8- تصاویر خود را برای موبایل مناسب کنید.
از آنجایی که روبه روز بر تعداد کاربران موبایل افزوده میشود بهتر است تصاویر واکنشگرا ایجاد کنید. این به این معنی است که تصویر با اندازه سایت مقیاس میشود، چه کاربر از دسکتاپ یا موبایل استفاده کند، با اندازه دستگاه تنظیم میشود.
9- تصاویر را به نقشه سایت خود اضافه کنید.
گوگل پیشنهاد میکند تصاویر را به نقشه سایت (SiteMap) خود اضافه کنید یا یک نقشه سایت جداگانه فقط برای تصاویر (Image siteMap) ایجاد کنید، تا به موتورهای جستجو کمک کنید تصاویر شما را کشف کنند.به ویژه، این برای تصاویری که گوگل نمیتواند از طریق خزیدن پیدا کند مفید است.
داشتن تصاویر شما در نقشه سایت، شانس موتورهای جستجو را برای خزیدن و ایندکس کردن تصاویر شما افزایش می دهد. بنابراین، ترافیک سایت بیشتر میشود. اگر از وردپرس استفاده میکنید، Yoast و RankMath راه حل نقشه سایت را در افزونه خود ارائه میدهند.
10- دادههای ساختاریافته را اضافه کنید
دادههای ساختاریافته انواع محتوای شما را نشانهگذاری میکنند تا گوگل و موتورهای جستجو را برای ارائه نتایج بصری بهتر راهنمایی کنند. در اصل، اگر دادههای ساختاریافته را اضافه کنید، گوگل میتواند تصاویر شما را به عنوان یک نتیجه غنی ارائه دهد.
به عنوان مثال، اگر از نشانهگذاری طرحواره در صفحه محصول (schema markup on a product) استفاده میکنید و تصویر را به عنوان محصول برچسبگذاری میکنید، Google میتواند این تصویر را با برچسب قیمت جفت کند. موتورهای جستجو از الگوریتم صرف نظر میکنند و از اطلاعات ارائه شده در دادههای ساختیافته برای ارائه تصویر مناسب استفاده میکنند.
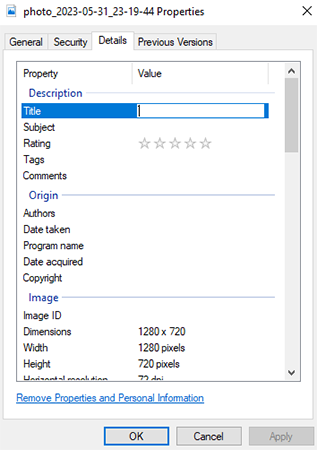
11- اگزیف عکس (EXIF تصاویر)
Exchangeable Image File یا به اختصار EXIF، به معنای «فایل تصویری قابل تغییر»؛ یک سری متن های داخل کدِ تصویر شماست. هر تصویر شامل یک سری کد است که گوگل در زمان بررسی سئو عکس های سایت شما، آن کدها را مشاهده میکند. حالا شما میتوانید از این استفاده کرده و با نوشتن کلمات کلیدی و آدرس سایت تان در این کدها، سئوی تصاویر را بیشتر از قبل بهبود بدهید.
اما چطور باید اگزیف عکس نوشت؟
سه راه برای اگزیف نویسی وجود دارد:
- از طریق محیط ویندوز (راست کلیک روی عکس، انتخاب گزینه Properties، بخش details و پرکردن اطلاعات)
- با نرم افزار فتوشاپ (مسیر file، سپس گزینه file info )
- از طریق گوشی همراه

12- فعال سازی لود تنبل (Lazy Load)
در حالت عادی کاربر زمانی که وارد سایت شما میشود، باید تمام تصاویر و عکس های صفحه را دانلود کند. این یعنی کاربر باید زمانی زیادی را برای مشاهده کل صفحه صرف کند. اما زمانی که شما گزینه Lazy Load یا لود تنبل را فعال کنید، کاربر میتواند ابتدا وارد صفحه شده و سپس با اسکرول آن به پایین و رفتن به سراغ تصاویر، آنها را دانلود کند. بنابراین لود تنبل به شدت روی افزایش سرعت سایت شما تاثیر مثبت دارد. برای فعالسازی لود تنبل در وردپرس میتوانید از افزونه های مرتبط، کمک بگیرید.
نکته: اگر در حوزهای کار میکنید که سرچ عکس بسیار مهم است (لباس عروس)، استفاده از Lazy load توصیه نمیشود و برای سئو سایت ضرر دارد.
به طور کلی نشان داده میشود سایتها و صفحاتی که رنک بالاتری دارند، شانس بیشتری برای دیده شدن در بخش Image نیز دارند. پس رعایت تمام موارد مرتبط با سئو برای سایت اعم از سئو داخلی، خارجی و تکنیکال برای سایت ضروری است. برای یادگیری نکات مرتبط با سئو اینجا را کلیک کنید تا به پستهای بیشتری در این رابطه دسترسی داشته باشید.






ممنون از پست مفیدتون. من همچنان مشکلاتی در قسمت سایز تصاویر دارم با مطالعه مقاله شما سعی میکنم مشکلات رو حل کنم.
قربانت عهدیه عزیز❤ . امیدوارم که حل بشه. اگر باز سوالی موند، میتونی تو گروه هم مطرح کنی که بتونیم حلش کنیم
چقدر مطالب شما مفیده. باید چندبار بخونم و یادداست برداری کنم
مرسی لیلای عزیز. البته شاید از نظر تخصصی و علم به انجام دادن، ماها نتونیم تمام موارد رو الان رعایت کنیم. بهتره حواسمون باشه تا جایی که میشه و میتونیم به این نکات توجه کنیم. البته موارد دیگهای هم هست درمورد سئو تصاویر. که تو همون سایت امین هاشمی که رو منابع آوردم میشه بیشتر هم خوند و یاد گرفت و اجرا کرد.
متاسفانه من هنوز قدم اولم یعنی انتخاب عکس و به مراحل باقی نرسیدم.
سایتم هیچ عکسی نداره،چون که دلم میخواد عکسهام تک باشن و حاصل دسترنج خودم😔 و خیلی سخته. هیچ ذهنیتی نسبت به اینکه عکسهای مطالب سایتم چی باشه ندارم.(
فریبا پیشنهادی تو این زمینه داری بهم؟ عکس تسبیح و مهر و مسجد بذارم؟😅 چیکار کنم…
چندتا نکته هست سپیدهجان. یکی اینکه ماها حتما تو هر مطلبی نیاز به عکس نداریم. مورد بعدی اینکه تا میتونیم عکس رو خودمون طراحی کنم ولی تو میتونی عکسی که تو وب پیدا میکنی یه کم تغییر بدی و با اضافه کردن یه جمله یا عنوان بشه یه عکس جدید. کاری که من انجام میدم برای سایتم همینه. برای موضوع هم چیزی که الان به ذهنم میرسه این هست که مثلا عکس نوشته درست کنی. از نکتههای مهم اون مطلبت. یا مثلا یه حدیث یا یه جمله از بزرگان و … با عکسشون و جمله معروفشون کنار عکس. عکسی که مناسب با فضای نوشتهات هم باشه خوبه. اولش زیاد سخت نگیر. هر چی حساستر باشی دیرتر شروع میکنی.
سلام فریباجون
من امروز برای دو تا از پستهام عکس انتخاب کردم. اما از پینترست. گفتم شاخ غولمو بشکنم یه کم راه بیفتم؛ بعد جایگزینشون کنم با کارهای خودم. حالا نمیدونم کار بدی کردم یا نه ؟! گفتم بیام دوباره مقالتو بخونم. راجع به عکس شاخص یه سوال برام پیش اومد؟
شاید سوالم خیلی ابتدایی باشه ولی گیجم توش. حالا میپرسم به دیگه. چون ندانستن عیبه، پرسیدن عیب نیست.😅
من عکسی که گذاشتم درج تصویر بوده به عنوان عکس شاخص انتخاب نکردم و اون فیلدهایی که تو عکس گفتی رو پر نکردم. چون شاخص نبوده دیگه. باید اینکار رو کنم؟ یا هر دو مدل عکس یه کاری انجام میده تو سئوی عکس سایت؟
آفرین به ارادهات. چقدر کار خوبی کردی. اتفاقا پینترست هم برای پیداکردن عکس خوبه، هم ایده گرفتن. درمورد پرکردن مشخصات عکس، فرق نداره عکس شاخص باشه یا عکسهای داخل متن. هر عکسی رو سایت میذاری اون مشخصات عکس رو براش کامل کن.
ممنون فریبا جان
باز هم یه مقاله خوب با کلی مطلب جدید
به نکات خیلی خوبی اشاره کردی
من خودم توی بارگذاری تصویر نمیدونستم این موارد مهمن.
موفق باشی عزیز
قربانت❤. منم فقط چندتایی رو آشنایی داشتم. و با دیدن دوره و خوندن چندتا سایت متوجه شدم چقدر نکات ریزی هست که نمیدونم. البته که شاید نتونم همه رو اجرا کنم. دیگه در حد توان و دانشم و متناسب با سایت خودم تلاشم رو میکنم
فریبا جون از دقت نظر و سخاوتت برای نوشتن یه مقاله کامل و جامع کیف کردم.
قربانت عزیزم. لطف داری. مرسی از خودت که خوندیش❤
خیلی مفید و کاربردی بود فرییاجان. ممنونم ازت. استفاده کردم و ذخیره کردم تا دوباره بخونم که حفظم بشه❤🙏🏻🌱
مرسی زهرای عزیزم. بلهبله حتما مجدد بخون و بهش عمل کن😉👌
خیلی خوب بود فریبا جون
من cms متوجه نشدم چیه؟
قربانت. منظور سیستم مدیریت محتواس. همین پنل مدیریت وردپرس یه نمونهاس که ما ازش استفاده میکنیم که محتوای خودمون رو از این طریق رو سایت بذاریم برای نمایش بهش میگن CMS. مرسی بابت سوالت. من تو متن هم لینک دادم برای سایر دوستان که بدونن درمورد چی صحبت میکنم.
ممنون عزیزم . خیلی مفید و کاربردی بود مثل همیشه.
خیلی بهشون احتیاج دارم
موفق و پویا باشید🌹
سلامت باشی عزیزم. مرسی که خوندیش ❤
چه جالب
من نمیدونستم
و دقیقا به همون شیوهی اشتباه عمل میکردم😂
مرسی ازتون
ازین به بعد دقت میکنم
قربانت. امیدوارم نتایج خوبی بگیری 👌❤